Tutorial Embedding-Code im mebis/Moodle-Texteditor
Schritt 1: Neues Textfeld anlegen
Im Kurs: Bearbeiten einschalten
+Material oder Aktivität anlegen
Arbeitsmaterial: Textfeld
Schritt 2: HTML-Quelltextbearbeitungs-Fenster öffnen

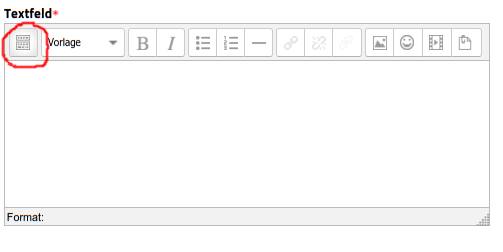
Beim Öffnen des Editors sieht man nur die erste Zeile mit den
wichtigsten Formatierungssymbolen.
Über das erste Symbol ganz oben links wird die gesamte Symbolleiste eingeblendet.
Über das erste Symbol ganz oben links wird die gesamte Symbolleiste eingeblendet.

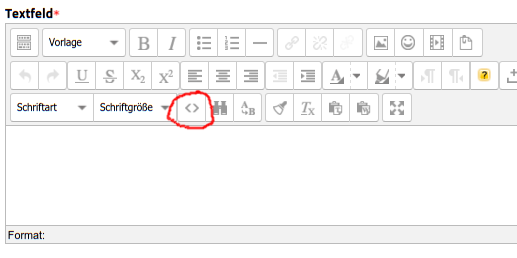
Über die Schaltfläche  wird das Quellcode-Bearbeitungsfenster geöffnet.
wird das Quellcode-Bearbeitungsfenster geöffnet.
 wird das Quellcode-Bearbeitungsfenster geöffnet.
wird das Quellcode-Bearbeitungsfenster geöffnet.

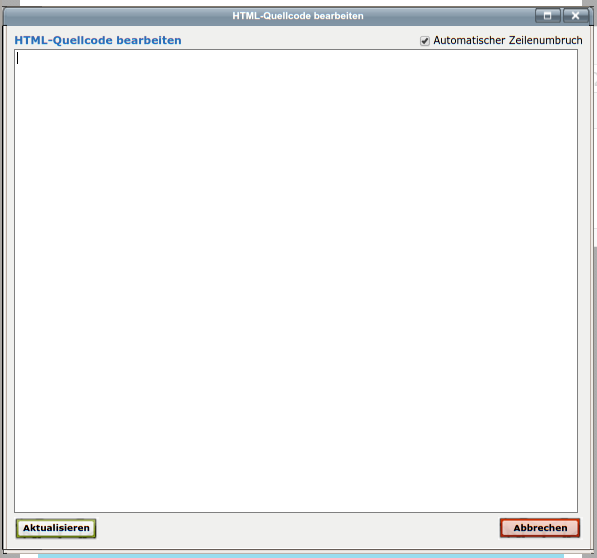
Dieses Browserfenster bleibt während der folgenden Schritte geöffnet,
da es als Ziel zur Aufnahme des Quelltexts dient.
Schritt 3: Embedding-Code hineinkopieren und speichern

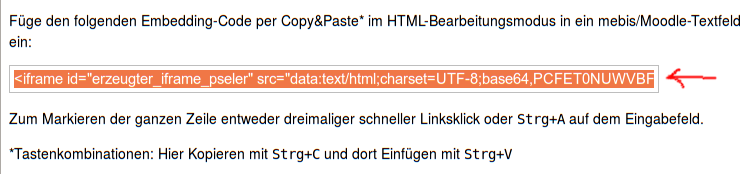
Ausgehend von der Kursvorlagenseite zur
Chemie
bzw. zur
Biologie
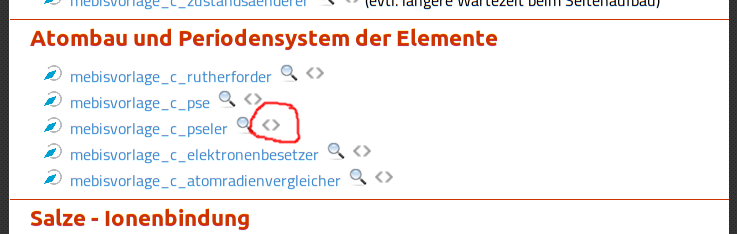
öffnet man über die Schaltfläche  den Einbettungs-Quelltext in einem neuen Tab.
den Einbettungs-Quelltext in einem neuen Tab.
Tipp: mebis als Zielseite und die Kursvorlagenseite als Quelle für den Embedding-Code sollten möglichst mit zwei verschiedenen Browsern (z.B. Google Chrome und Firefox) aufgerufen werden.
 den Einbettungs-Quelltext in einem neuen Tab.
den Einbettungs-Quelltext in einem neuen Tab.Tipp: mebis als Zielseite und die Kursvorlagenseite als Quelle für den Embedding-Code sollten möglichst mit zwei verschiedenen Browsern (z.B. Google Chrome und Firefox) aufgerufen werden.

Diese Zeile wird komplett markiert und mit
Strg+C kopiert.

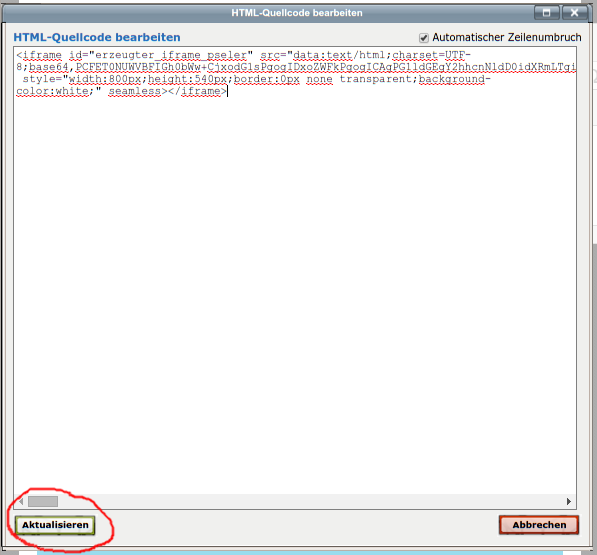
Der kopierte Quelltext wird mit Strg+V in das Quellcode-Bearbeitungsfenster
hineinkopiert.
Anschließend wird diese Änderung mit Aktualisieren übernommen.
Bei sehr langen Quelltextzeilen kann es zu einer Verzögerung der Ladezeiten kommen.
Das Browserfenster darf auch im Falle eines scheinbaren „Aufhängens“ nicht geschlossen werden!
Anschließend wird diese Änderung mit Aktualisieren übernommen.
Bei sehr langen Quelltextzeilen kann es zu einer Verzögerung der Ladezeiten kommen.
Das Browserfenster darf auch im Falle eines scheinbaren „Aufhängens“ nicht geschlossen werden!

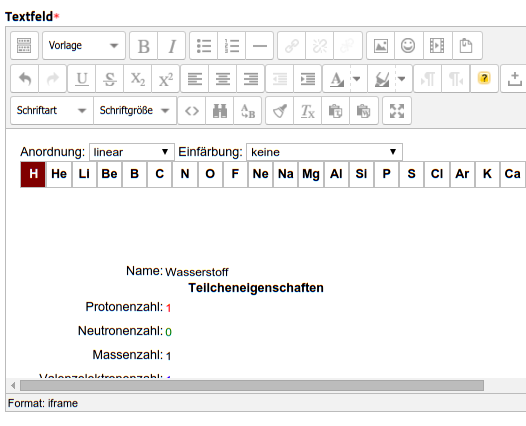
Im Editor ist nun das später sichtbare Programm erkennbar.
Über den Button Speichern und zum Kurs ganz unten auf der Seite werden die Änderungen übernommen und das Programm wird direkt auf der Kursseite eingebettet angezeigt.
Über den Button Speichern und zum Kurs ganz unten auf der Seite werden die Änderungen übernommen und das Programm wird direkt auf der Kursseite eingebettet angezeigt.
Weitere Quellen für Embedding-Code
- Youtube:
Beim jeweiligen Video ist dieser erreichbar über Teilen > Einbetten - GeoGebra-Tube:
Beim jeweiligen Applet kann dieser aufgerufen werden über Einbetten > Code (HTML) - HTML2mebisIframe:
Mit diesem Werkzeug kann aus jeder beliebigen HTML-Datei der Embedding-Code erzeugt werden.
Vielfältige Übungsformate wie Lückentexte, Vokabeltests, Lernspiele, Kammrätsel, Galgenmännchen uvm. können mit den Autorenwerkzeugen der Seite Quizdidaktik.de erzeugt und als HTML-Datei abgespeichert werden.
Ergänzende Tutorials
Tutorials zu den Grundfunktionen des Editors sind zu finden auf
mebis unter:
Startseite > Infoportal > Fortbildung > Tutorials Lernplattform | E-L > Editor